
国立障害者リハセンター、名古屋大学、株式会社ソフトディバイスのみなさんにより、『スケジュール管理を支援する日めくりカレンダーアプリyuttey(ヨッティ)』の開発が進められ、現在アプリが利用できるようになっています。
詳しくは、
スケジュール管理を支援する日めくりカレンダーアプリ「yottey」|株式会社ソフトディバイス
https://calendar-info.softdevice.co.jp/
紹介記事は、
今日は何日?「時」の不安、ITが支える 認知症初期に現れる「見当識障害」|朝日新聞
https://www.asahi.com/articles/DA3S15697020.html
を御覧ください。
今日の日付や曜日や時刻がわからなったり、次に何をしたらいいのかわからなくなってしまうために日常生活がうまくいかなくなる人がいます。電子カレンダーはこのような人たちのために日付や曜日や時刻や予定などをみやすくわかりやすく知らせたり、予定を表示することでこのような人たちの生活を静かに応援するための道具です。
高齢者だけで暮らす人やひとりで暮らす高齢者がたくさんいます。またこの人たちがこれまでどおり暮らせなくなったとしても、離れた家族との同居や施設などへの入所には、社会的、制度的な問題もあるのですんなりと事は決まりません。何よりもご本人が新しい生活に変わっていかなくてはなりません。多くの人にとって生活環境の変化は少なくない負担になります。
できるならばそれまでの生活を同じように続け、住み慣れたところで住み続けていただきたい。そのための『記憶』や『予定』のお手伝いを少しするのが電子カレンダーです。
数年前に国立障害者リハビリテーションセンター研究所福祉機器開発部のみなさんが認知症者の福祉機器分野に取り組み、何種類かの試作品や海外の製品を紹介しました。電子カレンダーの他、アラーム付き薬入れ、忘れ物発見器などもがあります。
最近、今日は何日、何曜日、今何時、といった問いかけが頻回になってきた。こんな話をお聞きになったことはありませんか?一日に何回も尋ねられるひとも困りますが、実はわからなくなった人もずいぶんつらいのです。これは『ものわすれ』などと言われることもあります。
こんな時は、大きく見やすい日めくりと時計が役に立ちます。十分大きなものを決まった場所に置きます。その日の予定表がそばにあればさらにいいかもしれません。そして、わからなくなったら見に行く、見に行けば思い出す、思い出せば自分でできる。結果的に自分でできれば暮らしていけます。
このように、わからなくなると困るけれど思い出せれば自分でできる人はかなりおられるようです。誰かがひとこと声掛けしてくれるといいのですが、ひとり暮らしでは何か代わりの方法が必要です。また、日めくりをめくり忘れたり、何回もめくってしまったりするとこれも困ります。このような場合は日付付きの時計が役に立つかもしれません。
また、ゴミ出しの日がわからなくなったり家にゴミがたまったり、デイサービスや通院の日も同様の困りごとがあります。離れて暮らす家族にとっても気になります。
はじめの頃はこのように認知症者の生活を応援するために作られた道具なのですが、この他にも同じ悩みを抱える人たちがいます。例えば高次脳機能障害や自閉症の人たちの中にも時間や予定が苦手な人たちがいて、同じような道具が役に立つのではないかと考えられています。
ではどんなふうに役に立つのか実物を手に入れて試してみようとしたところ、困ったことに市販品はまだないことがわかりました。
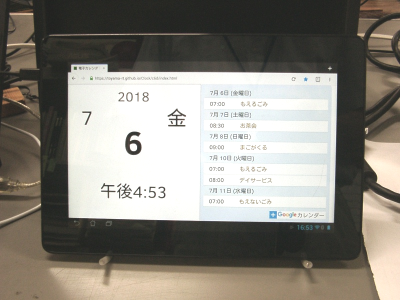
こうなったら仕方がないので作ることにしました。それが上の図です。サンプルは下をご覧ください。
https://www.toyama-reha.or.jp/techno/engineering/clock/c6d/index.html
HTML5とJavaScriptで作りました。画面半分に日めくりのように年、月、日、曜日、時刻を表示しています。サンプルでは表示を最低限にしています。
残りの半分には、google calender (内容はサンプルです)を埋め込みました。これも文字の大きさや表示数を減らしてあります。
タブレットやスマホの縦置き横置きに対応しています。
サンプルのindex.htmlは以下のようになっています。
<!DOCTYPE html>
<html>
<head>
電子カレンダ7
</head>
<body>
</body>
</html>
index.cssは以下の通りです。
/*スマホの場合*/
@media (min-width: 0px) and (max-width: 799px) {
/*横向きの場合*/
@media all and (orientation: landscape) {
body {
margin: 0;
}
#contents {
position: relative;
width : 50vw ;
height : 100vh ;
float: left;
border: 1px solid #aaa;
}
#year-01 {
font-size: 3em;
text-align: center;
position: absolute;
top: 2vh ;
left: 0 ;
right: 0 ;
margin: auto;
}
#date-01 {
font-size: 6em;
font-weight: 900;
text-align: center;
position: absolute;
top: 25vh ;
left: 0 ;
right: 0 ;
margin: auto;
}
#month-01 {
font-size: 4em;
position: absolute;
top: 14vh ;
left: 5vw ;
}
#myDay-01 {
font-size: 4em;
position: absolute;
top: 14vh ;
right: 5vw ;
}
#time-01 {
font-size: 3em;
text-align: center;
position: absolute;
top: 70vh ;
left: 0 ;
right: 0 ;
margin: auto;
}
iframe {
width: 35vw ;
height: 70vh ;
float: left;
}
#test {
transform-origin:0 0;
transform:scale(1.4);
float: left;
}
}
/*縦向きの場合*/
@media all and (orientation: portrait) {
body {
margin: 0;
}
#contents {
position: relative;
width : 100vw ;
height : 50vh ;
border: 1px solid #aaa;
}
#year-01 {
font-size: 3em;
text-align: center;
position: absolute;
top: 2vh ;
left: 0 ;
right: 0 ;
margin: auto;
}
#date-01 {
font-size: 6em;
font-weight: 900;
text-align: center;
position: absolute;
top: 10vh ;
left: 0 ;
right: 0 ;
margin: auto;
}
#month-01 {
font-size: 4em;
position: absolute;
top: 14vh ;
left: 5vw ;
}
#myDay-01 {
font-size: 4em;
position: absolute;
top: 14vh ;
right: 5vw ;
}
#time-01 {
font-size: 3em;
text-align: center;
position: absolute;
top: 35vh ;
left: 0 ;
right: 0 ;
margin: auto;
}
iframe {
width: 75vw ;
height: 40vh ;
}
#test {
transform-origin:0 0;
transform:scale(1.4);
}
}
}
/*タブレットの場合*/
@media (min-width: 800px) and (max-width: 1349px) {
/*横向きの場合*/
@media all and (orientation: landscape) {
body {
margin: 0;
}
#contents {
position: relative;
width : 50vw ;
height : 100vh ;
float: left;
border: 1px solid #aaa;
}
#year-01 {
font-size: 4em;
text-align: center;
position: absolute;
top: 2vh ;
left: 0 ;
right: 0 ;
margin: auto;
}
#date-01 {
font-size: 10em;
font-weight: 900;
text-align: center;
position: absolute;
top: 25vh ;
left: 0 ;
right: 0 ;
margin: auto;
}
#month-01 {
font-size: 6em;
position: absolute;
top: 14vh ;
left: 5vw ;
}
#myDay-01 {
font-size: 6em;
position: absolute;
top: 14vh ;
right: 5vw ;
}
#time-01 {
font-size: 5em;
text-align: center;
position: absolute;
top: 70vh ;
left: 0 ;
right: 0 ;
margin: auto;
}
iframe {
width: 24vw ;
height: 50vh ;
float: left;
}
#test {
transform-origin:0 0;
transform:scale(2.0);
float: left;
}
}
}
/*縦向きの場合*/
@media all and (orientation: portrait) {
body {
margin: 0;
}
#contents {
position: relative;
width : 100vw ;
height : 50vh ;
border: 1px solid #aaa;
}
#year-01 {
font-size: 4em;
text-align: center;
position: absolute;
top: 2vh ;
left: 0 ;
right: 0 ;
margin: auto;
}
#date-01 {
font-size: 10em;
font-weight: 900;
text-align: center;
position: absolute;
top: 10vh ;
left: 0 ;
right: 0 ;
margin: auto;
}
#month-01 {
font-size: 6em;
position: absolute;
top: 14vh ;
left: 5vw ;
}
#myDay-01 {
font-size: 6em;
position: absolute;
top: 14vh ;
right: 5vw ;
}
#time-01 {
font-size: 5em;
text-align: center;
position: absolute;
top: 35vh ;
left: 0 ;
right: 0 ;
margin: auto;
}
iframe {
width: 50vw ;
height: 25vh ;
}
#test {
transform-origin:0 0;
transform:scale(2.0);
}
}
}
/*パソコン程度のモニタの場合*/
@media all and (min-width: 1350px) {
/*横向きの場合*/
@media all and (orientation: landscape) {
body {
margin: 0;
}
#contents {
position: relative;
width : 50vw ;
height : 100vh ;
float: left;
border: 1px solid #aaa;
}
#year-01 {
font-size: 6em;
text-align: center;
position: absolute;
top: 2vh ;
left: 0 ;
right: 0 ;
margin: auto;
}
#date-01 {
font-size: 18em;
font-weight: 900;
text-align: center;
position: absolute;
top: 25vh ;
left: 0 ;
right: 0 ;
margin: auto;
}
#month-01 {
font-size: 8em;
position: absolute;
top: 14vh ;
left: 5vw ;
}
#myDay-01 {
font-size: 8em;
position: absolute;
top: 14vh ;
right: 5vw ;
}
#time-01 {
font-size: 4em;
text-align: center;
position: absolute;
top: 75vh ;
left: 0 ;
right: 0 ;
margin: auto;
}
iframe {
width: 25vw;
height: 50vh;
float: left;
}
#test {
transform-origin:0 0;
transform:scale(2.0);
float: left;
}
}
/* 縦向きの場合 */
@media all and (orientation: portrait) {
body {
margin: 0;
}
#contents {
position: relative;
width : 100vw ;
height : 50vh ;
border: 1px solid #aaa;
}
#year-01 {
font-size: 6em;
text-align: center;
position: absolute;
top: 2vh ;
left: 0 ;
right: 0 ;
margin: auto;
}
#date-01 {
font-size: 18em;
font-weight: 900;
text-align: center;
position: absolute;
top: 20vh ;
left: 0 ;
right: 0 ;
margin: auto;
}
#month-01 {
font-size: 8em;
position: absolute;
top: 150px ;
left: 150px ;
}
#myDay-01 {
font-size: 8em;
position: absolute;
top: 150px ;
right: 150px ;
}
#ampm-01 {
font-size: 1em;
position: absolute;
top: 400px ;
left: 150px ;
}
#time-01 {
font-size: 4em;
text-align: center;
position: absolute;
top: 10vh ;
left: 0 ;
right: 0 ;
margin: auto;
}
iframe {
width: 50vw ;
height: 25vh ;
}
#test {
transform-origin:0 0;
transform:scale(2.0);
}
}
}
時計はアナログかデジタルか。年は西暦表記か年号表記か。など作り始めるといろいろ判断に悩むことが次々出てきました。使う人が使いやすいようにしなくてはならないのは当然ですが、いろいろできるようにすると設定が複雑になり値段も高くなります。実際に作ってみて、一種類のデザインですべてのニーズをカバーする難しさを実感しましたが、結局ソフトウエアで多品種に対応するのがコスト的にもよいようです。
また、既存のスケジュールソフト(google calender)を埋め込みましたが、使用するブラウザによって表示が異なる問題も明らかになりました。しかし遠隔地から多人数のスケジュール支援をする場合はこのような機能が必要になるでしょう。
認知症者の福祉機器の研究開発 国リハ研究所
http://www.rehab.go.jp/ri/kaihatsu/dementia/topj.html
利活用支援マニュアル 国リハ研究所
http://www.rehab.go.jp/ri/kaihatsu/dementia/manualj.html
電子カレンダーを使ってみましょう マニュアル
http://www.rehab.go.jp/ri/kaihatsu/dementia/ec_ap-karenda.pdf
【2018年版】Googleカレンダーを使って公開用のカレンダーをホームページに埋め込む方法
https://usortblog.com/2018-google-calendar-embed/
2018/07/06 公開
2023/07/25 おしらせを文頭に追加
研究企画課リハ工学科にもどる
←もくじはこちらです