
前回、MediaStreamRecorder.jsを利用した録音のサンプルを作ってみました。おおよそ目的通りに録音できました。しかし使用する機械やOSやブラウザによって、うまく動いたりあるいは全く動かないなどの問題があることもわかりました。
そこで録音に再び取り組みます。今回はWebAudioAPIを使って使用感の改善にも取り組みました。
今回使用するWebAudioAPIは、音楽分野などの高度で多彩な音作りをのため、音の加工や組み合わせや複数の音の同時再生や正確なスケジューリングなどの機能も備えています。VOCAのようにシンプルな目的にはやや高機能ですが、それでも録音時間を任意に決められるなど使いやすい部分もあります。
将来的には、周波数やテンポなど加工して、普通とは違う聞こえ方をする人にとって聞こえやすい、わかりやすい声や音を作ることにつながるかもしれない機能を持っています。それはさておき、この機会にすこし使ってみることにします。
今回のプログラムは、irohaさんのサイトのサンプルをまねさせていただきました。実によく出来ていて、特に手を入れる必要はほとんどありませんでした。途中で日本語以外でも全くそのまま利用できることに気がついたので、英文の説明をつけました。まあなくてもわかるとは思います。
index.htmlは以下の通り。なかにjavascriptがコンパクトに入っています。
<!DOCTYPE html> <html> <head>VOCA 録音テスト2 </head> <body>Web Audio API Recording and Sound files (WAV) produce
Web Audio API を使用した録音、及びWAVファイル出力のデモ
感謝 iroha Tech Note
※ REC:Start Recording STOP:Stop Recording and you can download the soundfile(WAV)
※ REC で録音開始 STOP で停止 その後、音声ファイル(WAVファイル)がダウンロードできます。
Recorded Sound Files 録音済みファイル
最後から3行目の、./dist/recorder.jsはこちらからどうぞ。
サンプルは下記にあります。
http://www.toyama-reha.or.jp/techno/engineering/enchant/test5b/index.html
https://toyama-rt.github.io/enchant/test5b/index.html
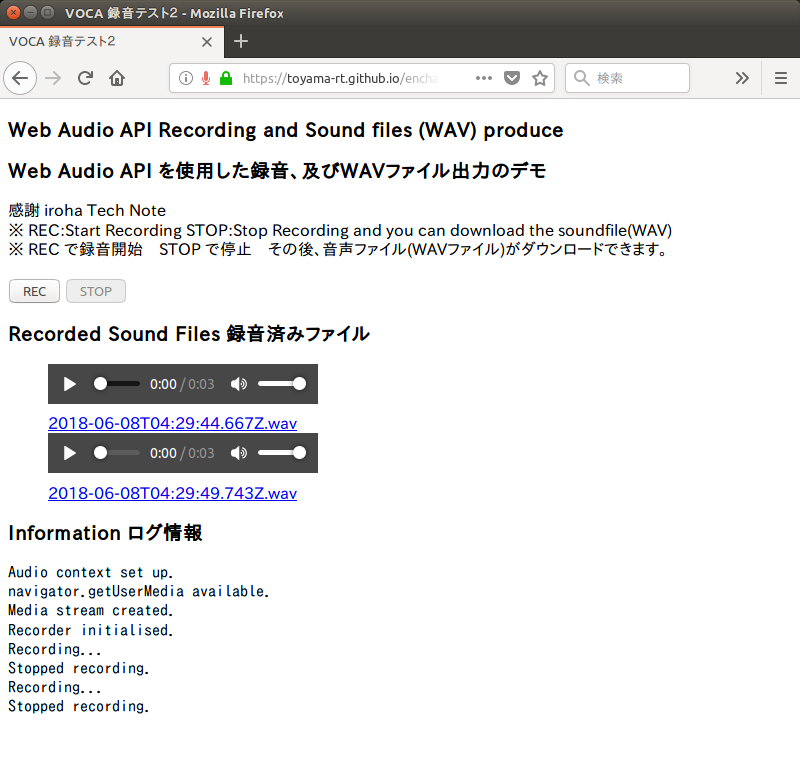
アクセスするとこのページトップのような画像が表示されます。RECボタンをクリックすると録音が開始されます。STOPボタンをクリックすると録音が止まり、録音済みファイルの欄に追加されます。この図では二回録音したので、ふたつのファイルが表示されています。何回か録音し聞き比べてよいものを選んでダウンロードできます。
Windows は、firefox chrome Edge で
ubuntu は、firefox chrome chromium で
android は、chrome で動作を確認しています。
chrome や chromium をお使いの場合は、二番目のリンクをお使いください。httpsでないと動作しません。
またマイクがないと動作しません。お忘れなく。(よくある失敗です)
前回に引き続き、録音方法を考えてみました。今回はWebAudioAPIのたくさんの機能のほんの一部を使って録音とファイルの保存をやってみました。WebAudioAPIについてあちこち参考サイトを回ってみましたが、すごく奥が深く、使いこなすのは相当勉強が必要なようです。前回も今回もやっていることは似ていますが、使っているツールの格は随分違います。こんなことは仕事でもよくあることで、目的に合わせて使い分けできるといいですね。
WebAudioAPIでの録音について
http://tech.at-iroha.jp/?p=663
2018/06/08 公開
研究企画課リハ工学科にもどる