
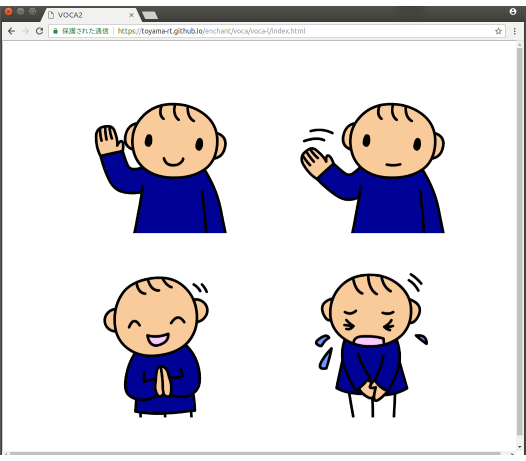
前回の簡単なサンプルを作ったところでもうおしまいと思ったのですが、せっかくですので上の写真のようなもう少し見栄えのよいサンプルを作って見ることにしました。
Dropsの画像を4種類表示して、クリックするとそれぞれ4種類のことばを発声します。 発声する音声は、第1回と2回で説明した方法で録音したものを使用しました。サンプルプログラムは、第3回で使用したサンプルをすこし改造しました。
サンプルはあとで説明するindex.htmlとindex.cssと録音した音声ファイル4種と、dropsのシンボル4種類を使っています。
録音したのは、4種類のことばです。
「こんにちは」これをvoice1.wav
「さようなら」これをvoice2.wav
「ありがとう」これをvoice3.wav
「ごめんなさい」これをvoice4.wav と保存しました。
またDropsのシンボルのうち、
204001こんにちは.gif をimg1.gif
204002さようなら.gif をimg2.gif
204085ありがとう.gif をimg3.gif
204086ごめんなさい.gif をimg4.gif と名前を変更しました。
今回のサンプルのindex.htmlは以下のようになっています。
<!DOCTYPE html>
<html>
<head>
VOCA2
</head>
<body>
//音声ファイルの設定
//シンボル設定と表示部分
//クリックで再生する部分
</body>
</html>
index.cssは以下の通りです。
body {
margin: 0;
}
#contents {
position: relative;
width : 100vw ;
height : 100vh ;
float: left;
border: 1px solid #aaa;
}
.fig1 img {
width: 300px;
height: 300px;
position: absolute;
top: 10vh ;
left: 15vw ;
}
.fig2 img {
width: 300px;
height: 300px;
position: absolute;
top: 10vh ;
right: 15vw ;
}
.fig3 img {
width: 300px;
height: 300px;
position: absolute;
bottom: 10vh ;
left: 15vw ;
}
.fig4 img {
width: 300px;
height: 300px;
position: absolute;
bottom: 10vh ;
right: 15vw ;
}
音声ファイル4種、画像ファイル4種、そしてindex.htmlとindex.cssの合計10のファイルを同じ場所に保存して使います。
このサンプルは下記にあります。お使いのモニターに合わせて選んでください。
三種類のサンプルの違いは、index.cssの表示の大きさを指定している部分だけです。
今期は『自由自在にVOCAはできるか?』シリーズのおまけとして、サンプルの作り方を説明しました。ここまでのシリーズで、自由に音声ファイルを作れるようになりました。また『視覚シンボルで楽々コミュニケーション』1,2という本が手に入ると、2000種類のDropsシンボルが自由に使えるようになります。これらを元にして、上で説明したプログラムに応用して使うと、一画面に四種類の画像を表示したVOCAを作ることができます。またよくよく見ると、八種類表示もそれほどむつかしくないことがわかってきます。
ここまでの学習でもう自由自在に何百、何千種類のVOCAを作れる様になりました。あとは練習次第、アイデア次第でもっと広がっていくことと思います。 そして残された問題は、これらの道具をどう活用していくかになりました。このように本当に重要な問題の入り口までたどり着くことができました。
以上を持ちまして、自由自在にVOCAはできるか?を本当におわりたいと思います。
Droplet Projectについて
http://droplet.ddo.jp/
2018/07/20 公開
研究企画課リハ工学科にもどる