
エンチャント文字盤やWeb文字盤は、インターネットにつないで所定のページにアクセスすると利用できます。このようなアプリを「オンラインWebアプリ」または単に「Webアプリ」といいます。Webアプリはインストールなどの準備をしなくても手軽に使えますから複雑な操作が苦手な人でも助かります。またスマホでもパソコンでもタブレットでも同じように使えますし、これらのうちどれかを誰かからちょっと借りて試すこともできます。高価で特定の特別な機械や装置は必要ありません。身近にあるインターネットつながる道具でごく簡単に試してみることができます。パソコンでもタブレットでもスマホでも自分の好きなものを選べます。
日頃からスマホやパソコンでホームページ閲覧をしている人にとってこれは何の苦労もない簡単な作業です。今頃の高校生、中学生そして小学生の多くも何の苦労もなくこれができるでしょう。つまりこれは使い始めるまえに準備しておくこと学習しておくことがとても少ないということです。また使っていてわからないことがあっても近くの誰かに聞けばすぐわかります。何しろ日本国民の7割がもうすでにスマホを持っています。つまりちいさな赤ちゃんとご高齢の方以外はほとんどもっていることになります。こんなところがWebアプリの一番の特徴です。
ただしひとつだけ条件があります。それは、『インターネットがあれば』のはなしです。
ある研修会で、エンチャント文字盤のお話をしました。案の定そのあとの質問コーナーで、
「私の担当している方の家にはインターネットがないのですが 」
と質問がありました。これに対して次のように返事をしました。
「インターネットが繋がっていないときでも使用できる技術が実用化されています。その問題は近々解決されるでしょう」
「オフラインWebアプリ」と呼ばれているこの技術の話を今回しましょう。
それにしてもオフラインWebアプリ??これは変な名前ですね。まるで「電気なし電気自動車」のようになんだか矛盾していますね。なんでこうなったのかは謎ですがまああまり気にせずに話をすすめることにします。
オフラインWebアプリについてはこれまで二回話題にとりあげています。
一回目は、
実験 インターネットなしでエンチャント文字盤ができるか (2018/2/23 公開) で
二回目は、オフライン機能付きエンチャント文字盤の開発 を公開しました。(2018/12/26)でした。
オンラインWebアプリとオフラインWebアプリの違いを理解するためには、インターネットの原理から理解する必要があります。ごくごく簡単にお話ししますのでおつきあいください。
ますインターネットでホームページを閲覧するためには(いま閲覧しているこのページも同じ原理です) パソコンやスマホからページの基本設計図とも言える、htmlファイルを送ってくれるようにインターネットにリクエストを送ります。これに応えてまず基本設計図が届きます。続いて部品として、画像ファイルや音声ファイル、デザインのcssファイル、動作プログラムのJavaScriptファイルなどがインターネットを通じて手元の機械にとどいて画面が表示されます。
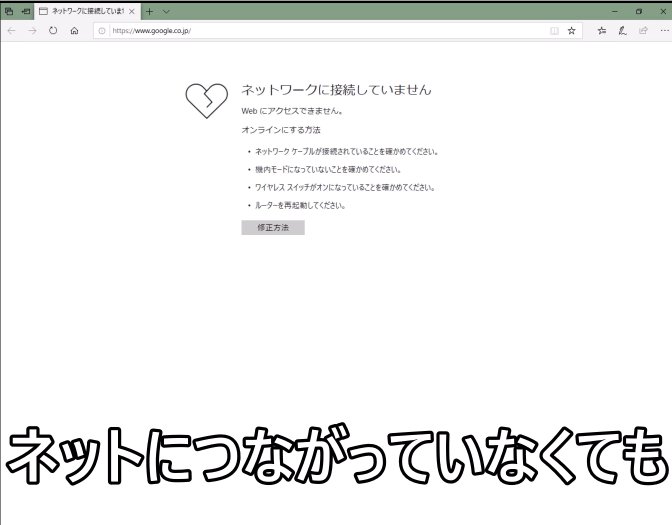
とどいたファイルは使われたあと異なるページを行き来したときに素早く切り替わるようにしばらくの間保存されますが有効期限が切れると自動的に消去されます。そしてインターネットが途切れるとこのページのトップのような画面が出るようになります。 これはリクエストを出してもインターネットから返事が来ない状態です。こうなったらどうしたらいいでしょう?
その答はこうです。インターネットにつながっているときに届いたファイルをあらかじめ別の場所に保存しておいて、インターネットにつながっていないときに必要になったら保存場所から取り出してくれるプログラムを作り動かせばいいのです。やるべき事を文字にすればこれだけですが、実際作るための勉強にはすこし時間がかかります。
上の動画と同じ事をお手元で再現してみましょう。
準備するもの Windows10でパソコンと使用するブラウザ(インターネット閲覧ソフト)はMicrosoftEdgeをお使いください。また、読み込むページはこちらです。
50音文字盤 四種類文字盤切り替え 10種類の文書切り替え、文書保存機能付き 4:3モニター用 オフラインWebアプリ機能付き
これを開くと表示され、きちんと動作します。なんの変哲も(?)ありません。ここでいったんこのページをブックマークしておきます。
そしてブラウザを閉じます。ここでインターネットを遮断します。方法は、LANケーブルを抜く、wifiスイッチをオフにする、機内モードにする、ルーターの電源を切る(事前に周囲の皆さんの同意が必要でしょう)などおまかせします。
ここで10分以上待ちます。通常はこの程度で保存されたファイルの有効期限が切れて消去されます。コーヒータイムには程よい時間です。
ここで再びブラウザを立ち上げます。インターネットにつながっていませんので、普通はこのページトップのような画面が表示されます。(ニュースサイトのトップページはキャッシュの有効時間が比較的長く設定されていますので元通りに表示されることもあります。この場合はもっと待つか、キャッシュを削除しましょう)
さあここでブックマークから所定のページを開くとオフラインなのにオンラインと同じく表示され使用できます。すでに必要なファイルは保存されているからです。
このパソコンをインターネットの入っていないお家に持って行っても使えます。ネットの使えない外出先でも、ネットを使っちゃいけない機内でも使用することができるようになります。
これが、オフラインWebアプリで、これが先ほど紹介したの質問の答になります。
インターネットが使えない場所でも利用できる機能を開発しWeb文字盤につけました。(このページトップのサンプル動画ではさらに合成音声を用いた任意文字列の読み上げ機能もついています。まだテスト中です。)
これはオフラインWebアプリとして近年注目を集めている機能です。このほかにプログレッシブWebアプリとかサービスワーカとかいくつかの名前で呼ばれている技術を応用して実現しました。
2017年の冬に勉強を開始し、翌春に初めてのサンプルを作り、夏に原理と効果を発表しました。ここまででうまくいけばなんとかなることがわかりましたので、続いてどうやればうまくいくのか、うまくいかないのかを時間をかけて調査してきました。そしてようやく狙ったことがいくらか実現できるようになりまた失敗も少なくなってきました。まあそろそろ習熟がすすんできただろうかと思っています。
また今回のオフラインWebアプリの作成にあたり、Chrome Firefox Edge の三種類のブラウザをテストと改良に使用しました。しかしその結果、Chromeは音声ファイル(mp3)の保存する部分でうまく動作していないらしいこと、そしてFirefox は起動段階でうまくいっていないらしいことがわかって来ました。その一方でEdgeでは、現状でこのような問題もなく、狙ったとおりに動作することがわかりました。公式にはどのブラウザもサービスワーカには対応しているとされていますが、もうすこし改良が必要なのかもしれません。いずれにせよオフラインWebアプリの技術は、
有望ですので、今後も開発が継続して進められこれらの不具合もまもなく改善されるだろうと予想しています。
さてこのようにしてインターネットは使えなくてもWeb文字盤が使えるようになりました。これによって使う人の自由と選択肢がまた少し広がりました。
しかしここで注意が必要です。インターネットなしで使えるのだからこれでインターネットは必要ないと考えていませんか?ちょっとまってください。その考えは使う人の自由と選択肢を狭めていないでしょうか。
インターネットを利用すれば外出中の家族と連絡がとれます。多くの人とつながります。読むもの、見るものなど多くのコンテンツも利用できます。多くのサービスを自分で利用できます。
できないこともあるでしょうが、できることもいろいろあります。
とかくコミュニケーション支援の場面では、コミュニケーションの実現に気を取られがちですが、その向こうにそのひとの生活の広がりがあることを忘れないように気をつけるべきだと思います。
ブラウザのキャッシュ 関係
Progressive Web Apps 関係
2019/07/26 公開
研究企画課リハ工学科にもどる
←もくじはこちらです